الأزرار
يتغير لون الزر على حسب الوان القالب:
أضف احد الأكواد الأتية:
<a class="ibtn iDown ibtn-1" href="#">Download small</a>
<a class="ibtn iPrev ibtn-1" href="#">Preview small</a>
<a class="ibtn iDown ibtn-2" href="#">Download medium size</a>
<a class="ibtn iPrev ibtn-2" href="#">Preview medium size</a>
<a class="ibtn iDown ibtn-3" href="#">Download large</a>
<a class="ibtn iPrev ibtn-3" href="#">Preview large</a>
إستبدل رمز # بالرابط
الالوان
يمكنك التحكم بالوان القالب من التخصيص بشكل كامل حتى صفحة تحويل الروابط والوضع المظلم ايضا بامكانك التحكم بالالوان من التخصيص
التلميحات
يمكنك اضافة تلميحات على اي كود عن طريق اضافة كلاس معين امثلة على ذالك
<span class="sytwd-tips" data-title="تلميح اعلى">اعلى</span>
<span class="sytwd-tips" data-sytwd-tips="left" data-title="تلميح يسار">يسار</span>
<span class="sytwd-tips" data-sytwd-tips="bottom" data-title="تلميح اسفل">اسفل</span>
<span class="sytwd-tips" data-sytwd-tips="right" data-title="تلميح يمين">يمين</span>
التاثيرات
تلاشي
اعلىيساراسفليمين
<span class="sytwd-tips--fade" data-title="تلميح اعلى">اعلى</span>
<span class="sytwd-tips--fade" data-sytwd-tips="left" data-title="تلميح يسار">يسار</span>
<span class="sytwd-tips--fade" data-sytwd-tips="bottom" data-title="تلميح اسفل">اسفل</span>
<span class="sytwd-tips--fade" data-sytwd-tips="right" data-title="تلميح يمين">يمين</span>
انزلاق للداخل
<span class="sytwd-tips--slide-in" data-title="تلميح اعلى">اعلى</span>
<span class="sytwd-tips--slide-in" data-sytwd-tips="left" data-title="تلميح يسار">يسار</span>
<span class="sytwd-tips--slide-in" data-sytwd-tips="bottom" data-title="تلميح اسفل">اسفل</span>
<span class="sytwd-tips--slide-in" data-sytwd-tips="right" data-title="تلميح يمين">يمين</span>
إنزلاق للخارج
<span class="sytwd-tips--slide-out" data-title="تلميح اعلى">اعلى</span>
<span class="sytwd-tips--slide-out" data-sytwd-tips="left" data-title="تلميح يسار">يسار</span>
<span class="sytwd-tips--slide-out" data-sytwd-tips="bottom" data-title="تلميح اسفل">اسفل</span>
<span class="sytwd-tips--slide-out" data-sytwd-tips="right" data-title="تلميح يمين">يمين</span>
أرتداد للداخل
اعلىيساراسفليمين
<span class="sytwd-tips--bounce-in" data-title="تلميح اعلى">اعلى</span>
<span class="sytwd-tips--bounce-in" data-sytwd-tips="left" data-title="تلميح يسار">يسار</span>
<span class="sytwd-tips--bounce-in" data-sytwd-tips="bottom" data-title="تلميح اسفل">اسفل</span>
<span class="sytwd-tips--bounce-in" data-sytwd-tips="right" data-title="تلميح يمين">يمين</span>
إرتداد للخارج
<span class="sytwd-tips--bounce-out" data-title="تلميح اعلى">اعلى</span>
<span class="sytwd-tips--bounce-out" data-sytwd-tips="left" data-title="تلميح يسار">يسار</span>
<span class="sytwd-tips--bounce-out" data-sytwd-tips="bottom" data-title="تلميح اسفل">اسفل</span>
<span class="sytwd-tips--bounce-out" data-sytwd-tips="right" data-title="تلميح يمين">يمين</span>
هذه فقط امثلة يعني يمكنك استخدام التلميحات على اي كود html يكون الكود تاغ فتح واغلاق اي مثلا الصورة <img/> الكود ذاتي الإغلاق اي لاتعمل معه يجب اضافته داخل كود فتح واغلاق هكذا <a></a>
وكما لاحظنا بالاعلى لاضافة التلميحات نضيف كلاس sytwd-tips وdata-title="التلميح هنا" لاضافة التلميح ولاضافة تاثيرات نضيف للكلاس التاثير الذي نريده
- انزلاق للداخل --slide-in
- انزلاق للخارج --slide-out
- ارتدادا للداخل --bounce-in
- ارتداد للخارج --bounce-out
- تلاشي --fade
- ولاضافة اتجاه نضيف data-sytwd-tips="الاتجاه"
طبعا يجدر الاشارة بان الاضافة من تطوير مينت ويب مع فائق التقدير
صندوق الاكواد
<pre><code>
اضف الكود هنا بعد تحويله في اي محول اكواد بلوجر
</code></pre>
يتم اضافة الكود الى المقال في وضع html
تقسم المقال الى صفحات
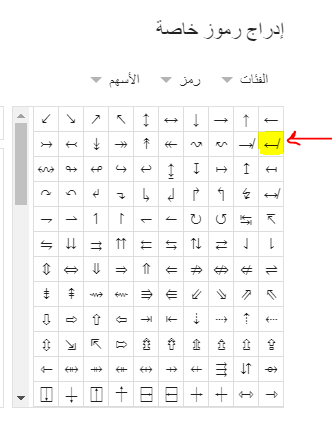
لتقسيم المقال قم باضافة الرمز ↚ كما في الصورة بالاسفل في المكان الذي تريد تقسيم المقال فيه
تأخير تحميل فيديوهات اليوتيوب
لتاخير تحميل اليوتيوب وتسريع فتح صفحات المقال استخدم الكود التالي
<div class='lazy-youtube' data-embed='استبدل هنا بايدي الفيديو'>
<div class='play-button'></div>
</div>
فقط استبدل النص العربي بايدي الفيديو كما بالصورة التالية






تعليقات: (0)